几年前做前端,HTML、CSS 和 JavaScript 被誉为「前端三剑客」,是很多入坑的开发者逃不开避不掉的技术。其中,HTML 负责搭建架子、CSS 负责视觉美化、JavaScript 则主攻网页交互,三者缺一不可。
不过最近,一位名叫 Benjamin Aster 的开发者却玩了波「反套路」—— 他竟然用纯 HTML 和 CSS 搞出了一个《我的世界》(Minecraft)克隆版!
没听错,整个项目里一行 JavaScript 都没有。所有的交互逻辑、动画效果,全靠这两位“老将”撑场,但是效果属实不错。
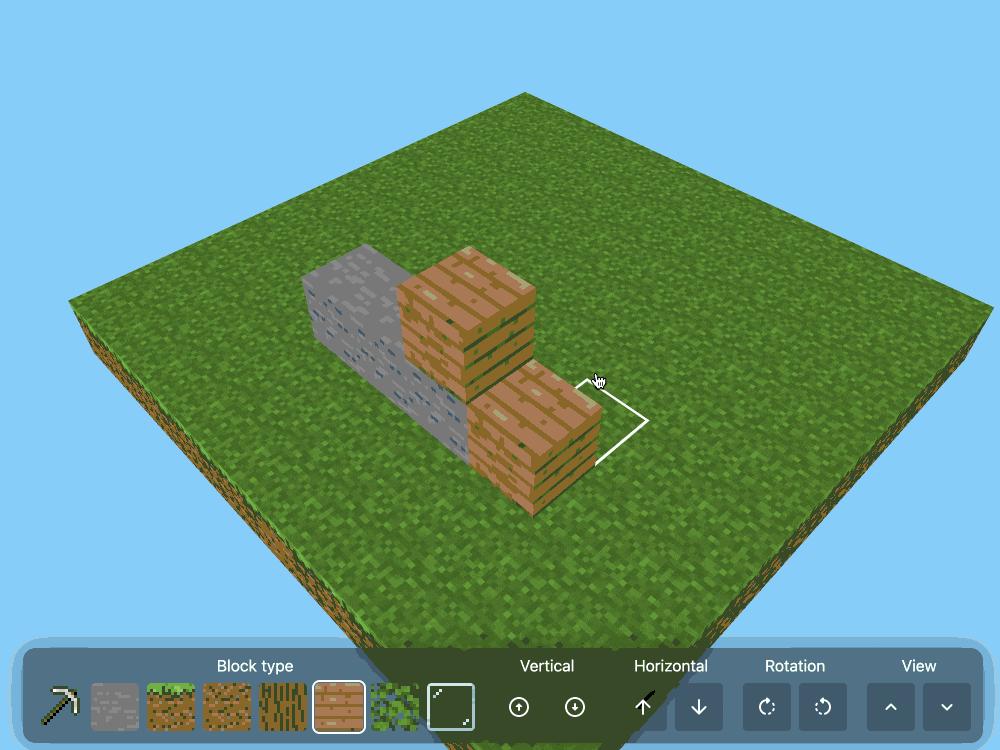
正如下图所示,这款游戏中,3D 方块可以自由添加和删除,视角还能旋转浏览,完全不像是没用 JS 的成果,堪称魔法。
话不多说,想要体验的小伙伴不妨试玩一把:https://benjaminaster.com/css-minecraft/
目前,这个项目也已经在 GitHub 上开源:https://github.com/BenjaminAster/CSS-Minecraft
480 行 CSS + 46022 行 HTML,堆出了一个 3D 世界!
那 Benjamin Aster 是怎么做到的呢?
这个问题其实也引起了不少开发者的兴趣。英国程序员、Django 框架的作者 Simon Willison 就在看到这个项目后,专门写了一篇博客,深入解析了这个 0 行 JavaScript、全靠 HTML 和 CSS 撑起来的《我的世界》克隆版背后的技术原理。
简单来看,这是一个 9x9x9 的世界,可以在其中放置或移除 7 种不同类型的方块,也可以以 3D 视角旋转这个世界,从不同角度进行观察。
让人意外的是,整个项目仅用 480 行 CSS 实现:
还有 46,022 行 HTML 代码,只有 3.07MB!
核心技术原理
光看这代码量就像用牙签拼城堡,这个项目之所以能运作起来,Simon Willison 解释称,关键技巧是将 <label> 标签与 has() 选择器组合使用才得以实现。
对此,整个页面中有 35001 个 <label> 标签和 5840 个 <input type=”radio”> 单选按钮组成了状态存储引擎。
每个方块的六个面都相当于一个标签,点击任意一面,就像触发了一个隐藏的开关,通过<label>的 for 属性精准「链接」到相邻方块的状态。
当你想给方块换材质时,其实是在切换可见的标签组。CSS 里的 has() 选择器就像个「大管家」,比如当你选中「石头」材质的单选按钮时,它会立刻让其他材质的方块「隐身」( display: none ),只留下石头方块在界面上显示。具体实现代码如下:
值得一提的是,因为这个项目要生成上万行 HTML 标签,比如几万个 <label> 和 <input>,用纯手写 HTML 会非常麻烦和冗长。所以在项目里面,作者 Benjamin Aster 使用一种叫做 Pug 语言编写的 HTML 模板文件,可以通过嵌套结构和循环轻松地批量生成这些标签,再通过构建工具(比如 pug-cli)编译成普通 HTML 文件。
因此,对于每一个 9x9x9 = 729 个立方体,都会生成一组共享相同 name 的 8 个 radio 按钮,例如 cube-layer-0-row-0-column-3 ——意味着这个方块可以有 8 种状态(其中 “air” 表示空气,也就是空白,其余则代表不同的材质类型)。每个方块有 6 个 label,分别对应它的六个面,这些 label 的 for=”” 属性会指向相邻位置、当前所选材质类型的下一个方块。
CSS 动画玩出 3D 世界旋转
另一个非常巧妙的设计是这个项目用来实现 3D 视图控制与旋转 的方法。
没有 JavaScript 的动画控制,Benjamin 就靠 CSS 动画来了波「视觉旋转」。首先,他先定义了一些规则:
这些规则意味着,当你按住对应的按钮(例如 .clockwise),与之关联的动画会从暂停状态变为运行状态。
接着,Benjamin 又为每种操作都定义了对应的动画:
当你按住某个按钮时,动画从 paused 切换为 running,一旦松开按钮就会暂停。动画执行期间,会改变目标元素上的各种 3D 变换属性,实现空间旋转。
整个设计巧妙得令人惊叹,一旦你理解了它的核心技巧,会发现它的实现其实相当优雅而且可读性强。
最后
随着 Simon Willison 将这一项目分享出来,也在 Hacker News 引发热烈讨论,网友们纷纷感叹这简直是「CSS 黑魔法」:
我完全没想到 :has() 还能这么用,直接看傻了。
这种项目虽然没啥生产用途,但绝对让我重新爱上写网页。
这是对 CSS 的精彩‘滥用’,我太喜欢了。
没多久,项目作者 benjaminaster 也现身 Hacker News 评论区,惊呼:“你们的访问量实在太猛了,把我的网站挤爆了……我之前用的是 Firebase 的静态托管服务,因为它完全免费而且配置非常简单,但现在已经达到了每月 10 GB 的流量上限。我目前已经切换到 Cloudflare,不过 DNS 记录的更新还需要一点时间。”
在此期间,可使用 GitHub Pages 链接访问项目:https://benjaminaster.github.io/CSS-Minecraft/
Benjamin 还补充说,这个项目其实是他三年前的实验作品,最初只是想探索纯 CSS 的极限表现力,并测试当时刚被浏览器支持的 :has() 选择器。没想到多年之后,因为一次分享突然爆红网络。
为了获得最佳体验,他建议使用桌面端浏览器访问,推荐基于 Chromium 的浏览器或 Firefox。
项目源码地址:https://github.com/BenjaminAster/CSS-Minecraft
其中 index.pug 和 main.scss 是主要源码,其余为编译后的输出内容。
演示视频: https://www.youtube.com/watch?v=OH8-Y9frP5k
整体来看,只用了 480 行 CSS 和 4 万多行 HTML,就拼出了一个能放方块、盖房子、旋转视角的 3D 世界。它或许不是最实用的作品,但它证明了:挖掘 HTML 和 CSS 的潜力,不一定非得依赖复杂的技术,有时候,只要足够巧思,也能实现出乎意料的精彩。
参考来源:
https://simonwillison.net/2025/May/26/css-minecraft/
https://news.ycombinator.com/item?id=44100148
本文来自微信公众号“CSDN”,整理:苏宓 ,36氪经授权发布。